Изображение по расписанию
На предыдущем занятии вы добавили на web-страницу Трубы изображение тигра. Давайте воспользуемся компонентом Frontpage, чтобы обеспечить автоматическую замену этого рисунка другим на определенный интервал времени. Для этого выполните следующие шаги.
Откройте в приложении Frontpage узел Corporate.
Выведите содержимое страницы Трубы (файл prodOl.htm) в режиме просмотра Страница.
Поместите курсор правее изображения тигра.
Выберите команду Вставить
>
Рисунок ^ Картинки (Insert
>
Picture
>
Clip Art).
В текстовое поле в области задач приложения введите слово Animаls (Животные), затем щелкните на кнопке Найти. Поставьте указатель мыши на рисунок коровы и выберите в контекстном меню команду Вставить (Insert). На web-странице появится второе изображение, как показано на рис. 24.1.
Щелчком на кнопке Сохранить панели инструментов Стандартная сохраните новый вариант страницы.
В открывшемся окне диалога Сохранение внедренных файлов щелкните на кнопке Переименовать, введите имя logo2 . gi f и щелкните на кнопке ОК.
Выделите изображение коровы и нажатием клавиши Delete удалите его.
Выполненные шаги 3-8 никак не изменили web-страницу. Они необходимы, чтобы преобразовать векторный рисунок библиотеки Clip Art в растровое изображение формата GIF. Если у вас есть два заранее подготовленных файла формата GIF с соответствующими рисунками, эти шаги можно опустить.
Щелчком выделите изображение тигра.
Выберите команду Вставка
>
Веб-компонент. В появившемся окне диалога Вставка компонента Веб-узла выделите в списке Тип компонента: (Component
Type.) пункт Включенное содержимое (Included Content:) и в списке Выбеоите тип содержимого: (Choose a type of Content) дважды щелкните ТнктеРигу иок с расписанием (Picture Based on Schedule), как показано на ST

Рис.
24.1
. Добавление изображения по расписанию
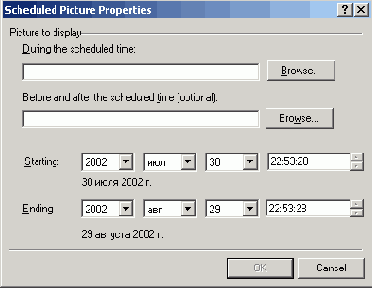
В окне диалога Свойства рисунка с расписанием (Scheduled Picture Prooertie> показанном на рис. 24.2, щелкните на верхней кнопке Обзор propert1es)

Рис. 24.2.
Расписание вывода изображений
Выберите в появившемся списке файл logo2.gif и щелкните на кнопке ОК.
Щелкните на нижней кнопке Обзор.
Выберите файл logo.gif и щелкните на кнопке ОК.
С помощью раскрывающихся списков группы Окончание (Ending) установи те дату, отстоящую вперед от текущей примерно на два месяца.
Щелкните на кнопке ОК.
Настроенный режим вывода изображений инициирует демонстрацию на web-странице файла logo2.gif (корова) в течение двух месяцев. До и после этого интервала времени на странице будет появляться файл logo.gif (тигр). Давайте проверим работу этого изменчивого изображения в окне браузера.

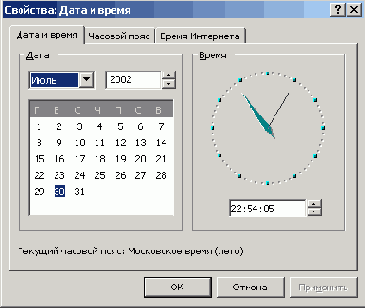
Рис. 24.3.
Смена системного времени
Выберите команду Файл
>
Просмотр в обозревателе. В качестве логотипа в окне Internet Explorer появится изображение коровы.
Дважды щелкните на часах Панели задач Windows.
В окне диалога настройки времени, показанном на рис. 24.3, увеличьте на 1 номер года.
Щелкните на кнопке ОК.
В окне Frontpage щелкните на кнопке Сохранить, чтобы обновить дату страницы.
Переключитесь в окно Internet Explorer и нажмите клавишу F5, чтобы обновить документ. Теперь на страницу вернулось изображение тигра, так как новая дата не попадает во временной интервал компонента Рисунок с расписанием.
Закройте окно браузера.
Примечание
Окончив эксперименты, не забудьте восстановить правильную системную дату.
